So I know that you could go to the Google Analytics blog and simply try to understand all the information that they have to offer about how to track several domains with the same Google Analytics Profile. However, I wanted to post a simpler way to get going fast and easy with the cross domain tracking without having to spend 3 hours. Before we begin, let’s say why this is important. Let’s say that you have an e-commerce cart, and let’s say that that e-commerce cart is located in an external domain. If you implement Google analytics the normal way you’re going to end up increasing unnecessarily the referral count. More importantly those referrals are going to show as if they are coming from your own website.
So, without further adieu, let me share with you the secrets of implementing cross domain tracking in Google Analytics, specifically with the universal tracking code.
1. I am going to be assuming that you are using Universal Analytics and not ga.js. The easy way to know is to search your page’s code and see if you find analytics.js or ga.js. If you have analytics.js you are using Universal Analytics.
2. Once you are in the new code, in order to group several domains into the same tracking (for example for an external shopping cart) then all you need to do is let Google Analytics know that those two domains are expected to have the same tracking code – or be LINKED.
3. The way to do this is as follows:
3.1. Go to your admin section in Google Analytics:
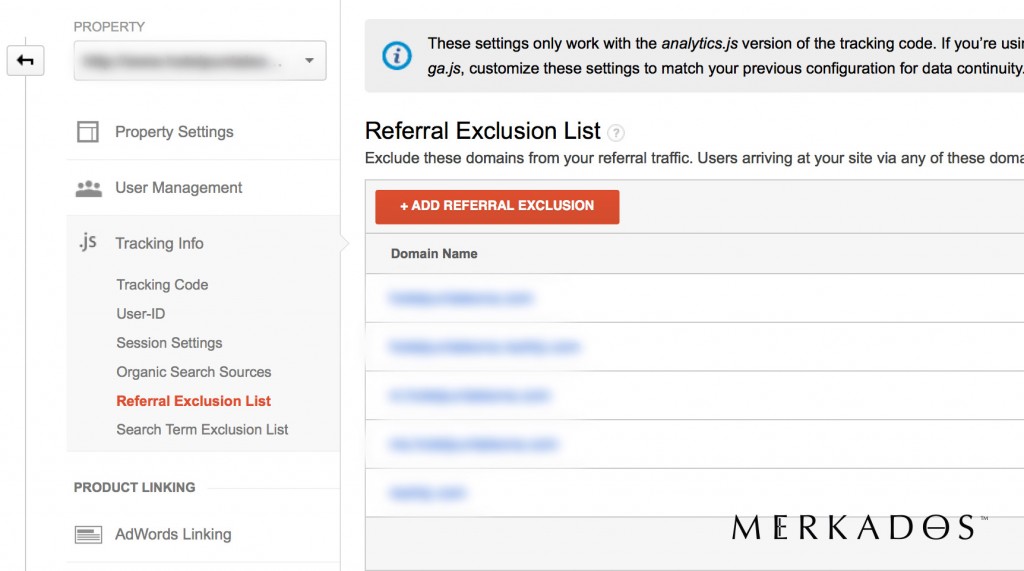
3.2. Go to property and then “Referral Exclusion List” – there make sure to add each domain that you want to track. NOTE: Please add each domain, not subdomains. If you want to track subdomains specifically, then you may need to read the implementation of the code with Regular Expressions instead of the one given here.
3.3. In the code, for your main property – let’s call it yoursite.com – you must update your tracking info to be like this:
/*Comment of Code*/
(function(i,s,o,g,r,a,m){i['GoogleAnalyticsObject']=r;i[r]=i[r]||function(){
(i[r].q=i[r].q||[]).push(arguments)},i[r].l=1*new Date();a=s.createElement(o),
m=s.getElementsByTagName(o)[0];a.async=1;a.src=g;m.parentNode.insertBefore(a,m)
})(window,document,'script','//www.google-analytics.com/analytics.js','ga');
ga('create', 'UA-xxxxxxxx-x', 'auto', {'allowLinker': true});
ga('require', 'linker');
ga('linker:autoLink', ['x.com', 'y.com', 'z.com'] );
ga('send', 'pageview');
/*End of Code*/
This is the regular code used for Universal analytics, except with a couple of additions: 1. The require, linker one. This one is needed to activate the autolinker feature. 2. The next line lists all the domains that you want to link together (again domains – not subdomains). Everything else you can keep the same as you have it.
That’s it – now to test it if it is working, all you have to do is go to your RealTime analytics dashboard and in another browser visit your site. While you click to go to sites: x, y and z – you shouldn’t see yoursite.com appear as a referral source at all. If it doesn’t you are golden! You have done it!
Hope this is helpful friends.
Until next time.
Alex.